


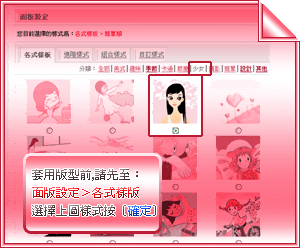
☆版型預覽圖☆


/*Links 連結字體&動態加框*/
a, a:link, a:visited{color:#FA1B6A;text-decoration:none;}
a:hover{color:#FE75A5;border-bottom-style:dotted;border-bottom-color:#FFC9DC;border-bottom-width:1px;border-top-style:none;border-top-color:#FFC9DC;border-top-width:1px;position:relative;top:1px;left:1px;}
/*招呼語不放背景及文字顏色設定*/
#yblast .bg {filter:alpha(opacity=0);opacity:0;}
#yblast .text{color:#FA1B6A;}
/*標題字體&無底色透明*/
#yblogtitle .mbd, #yblogtitle .mft{background:transparent 50% 0;color:#F39ABA;padding:310px 200px 0px 200px;text-align:center;font-size:12px;height:30px;}
#yblogtitle h1, #yblogtitle a {color:#F05A73;font-size:18px;font-weight:bolder;font-family:標楷體;}
/*二欄式版面加大寬度設定*/
.twocolga .yc3main {width:100%;float:left;}
.twocolga .yc3mainbd {margin-right:25px;}
.twocolga .yc3pri {width:100%;}
.twocolga .yc3subbd {width:190px;position:absolute;right:-10px;}
.twocolga .yc3sec {display:none;}
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:900px;margin:0 auto;}
.twocolga, .twocoldr{min-width:900px;}
.twocolga .ycnt3col, .twocoldr .ycnt3col {zoom:1;width:900px;text-align:left;margin:0 auto;}
/*三欄式版面加大寬度設定*/
.thrcol #yhtw_mastfoot {width:990px;margin:0 auto;}
.thrcol{min-width:990px;}
.thrcol .ycnt3col {zoom:1;width:990px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:200px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:205px;}
.thrcol .yc3subbd {width:190px;float:left;position:absolute;right:10px;}
.thrcol .yc3sec {width:190px;float:right;position:absolute;left:10px;}
/*大標題圖背景+重覆底背景*/
body{background:url(http://hotimg23.fotki.com/a/218_160/110_210/dodos-1.gif) transparent no-repeat;background-position:50% 0;}
html{background:url(http://) #FFFFFF repeat-y;background-position:50% 0;}
/*側欄區上標*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:transparent;color:#A50052;text-align:center;}
/*側欄區內文*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#880135;}
#ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative;}
/*文章區上標*/
.yc3pribd .mhd{background:transparent;color:#FC397C;font-family:標楷體;font-size:19px;text-align:center;}
/*文章內文及文章區*/
.yc3pribd .mbd{background:transparent;color:#9C0B46;}
.yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p {background:transparent;color:#9C0B46;}
#ymodcal .mbd td strong {color:#D00F59;}
/*捲軸*/
html{SCROLLBAR-FACE-COLOR:#FFE6E6;
SCROLLBAR-HIGHLIGHT-COLOR:#FFFAFA;
SCROLLBAR-SHADOW-COLOR:#FFA5B5;
SCROLLBAR-3DLIGHT-COLOR:#FFDEDE;
SCROLLBAR-ARROW-COLOR:#EB8BA7;
SCROLLBAR-DARKSHADOW-COLOR:#E595A6;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li {BACKGROUND:url(http://i073.radikal.ru/1107/a3/e5cc29331149.gif) no-repeat 0% 0%;padding-left:20px;COLOR:#FFBFC8;border:3.5px;BORDER-TOP-STYLE:double;BORDER-RIGHT-STYLE:double;BORDER-LEFT-STYLE:double;BORDER-BOTTOM-STYLE:double;}
.ycntmod .mbd ul.list li.more {margin:2px 0 0 2px;text-align:right;background:url(http://i073.radikal.ru/1107/a3/e5cc29331149.gif) 20px center no-repeat;}
/*游標*/
body{cursor:url(http://blog.roodo.com/xylophone/84c383a9.ani);}
a:hover{cursor:url(http://blog.roodo.com/xylophone/82599765.ani);}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar {margin-bottom:10px;zoom:1;}
.yblogcnt .blgtitlebar h2 {background:url(http://s51.radikal.ru/i131/1107/0f/0d0e98a1b626.gif) no-repeat;padding-left:80px;height:80px;}
.yblogcnt .blgtitlebar h2 a {padding-right:60px;}
/*更新日期前面小圖*/
#ymodupdate .mbd .date{background:url(http://i073.radikal.ru/1107/a3/e5cc29331149.gif) left center no-repeat;padding-left:13px;font-size:89%;font-family:verdana;}
/*性別圖示*/
#ymodprf .horos img{display:none;}
#ymodprf .horos{width:161px;height:250px;background:url(http://s13.radikal.ru/i186/1107/5d/03a7dc6bcc1a.gif) center no-repeat;}
/******框框的設定******/
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:transparent repeat-y;border:none;}
#yblogtitle .rcr{background:transparent right repeat-y;}
#yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px;}
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://s004.radikal.ru/i207/1107/72/b73766f6251f.gif) left bottom no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:url(http://s001.radikal.ru/i194/1107/98/f6002782093f.gif) right bottom no-repeat;height:32px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcbtm {zoom:1;background:url(http://s54.radikal.ru/i146/1107/1b/5871acf8b4a0.gif) left bottom repeat-x;margin-right:5px;}
.ycntmod .rcbtm div {background:url(http://s15.radikal.ru/i189/1107/2c/dacd125ac8a5.gif) right top no-repeat;height:50px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:7px;background:url(http://s001.radikal.ru/i193/1107/0d/6c41b083e9e7.gif) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:7px;background:url(http://s001.radikal.ru/i193/1107/0d/6c41b083e9e7.gif) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
.yc3sec .rctop, .yc3sub .rctop {zoom:1;background:url(http://s46.radikal.ru/i113/1107/d1/4476aff19b6e.gif) no-repeat;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:142px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcbtm, .yc3sub .rcbtm {zoom:1;background:url(http://i046.radikal.ru/1107/35/d43a90c6984f.gif) no-repeat;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:27px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:14px;background:url(http://s46.radikal.ru/i112/1107/54/82fee213c160.gif) repeat-y;border:none;}
.yc3sec .rcr, .yc3sub .rcr {zoom:1;padding-right:20px;background:transparent right repeat-y;border:none;}
/*訂閱圖*/
div#btnsbsrb a{display:block;width:65px;height:25px;overflow:hidden;background:url(http://img254.imageshack.us/img254/3368/hqicon01.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:65px;height:25px;overflow:hidden;background:url(http://img254.imageshack.us/img254/3368/hqicon01.gif) no-repeat;margin:0;}
/*回應引用圖*/
div.btncomment a {display:block;width:80px;height:165px;background:url(http://s40.radikal.ru/i088/1107/3b/cb5e6d1d003c.gif) no-repeat;}
div.btntrackback a {display:block;width:80px;height:165px;background:url(http://s003.radikal.ru/i204/1107/80/80d89f3aed5b.gif) no-repeat;}
/*個人管理三按鍵*/
div.btncompose a{display:block;width:65px;height:25px;overflow:hidden;background:url(http://img98.imageshack.us/img98/8983/hqicon04.gif) no-repeat;}
div.btnphoto a{display:block;width:65px;height:25px;overflow:hidden;background:url(http://img593.imageshack.us/img593/574/hqicon05.gif) no-repeat;}
div.btnsetup a{display:block;width:65px;height:25px;overflow:hidden;background:url(http://img801.imageshack.us/img801/4441/hqicon06.gif) no-repeat;}
/*留言回應公告板*/
#yartcmt .pagination{height:350px;background:url(http://s46.radikal.ru/i112/1107/b1/dc6c8fd8a50d.gif) no-repeat;background-position:center;}
.reportbtns span{background:#FFE0E0;color:#D65882;border:3px double #FFB3BD;}
/*按鈕框框設定*/
.reportbtns span{background:#FFE0E0;color:#D65882;border:3px double #FFB3BD;}
div.btnblgedit, div.btnblgdel, div.btnblgreport, div.btncmntdel {background:#FFE0E0;color:#D65882;border:3px double #FFB3BD;}
.reportbtns span{background:#FFE0E0;color:#D65882;border:3px double #FFB3BD;}
input, select{background:#FFE0E0;color:#D65882;border:3px double #FFB3BD;FONT-SIZE:9px;font-family:verdana;}
/*************************/
/*以下若要顯示請不要放上即可*/
/*隱藏部落格相簿*/
#ymodalbum{display:none;}
/*隱藏我要留言免受廣告干擾*/
#yblast .text a{display:none;}
/*特殊選項設定_感謝柏憲妙方*/
/*文章分類--最新回應--最新文章--捲軸內容高度--內容超出區塊自動由瀏覽器決定-相對定位*/
#ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative;}
本版素材來源 :取自韓網BLOG/한도도作品 ~感謝分享



☆版型預覽圖☆


/*招呼語不放背景及文字顏色設定*/ /*標題字體&無底色透明*/ /*二欄式版面加大寬度設定*/ /*三欄式版面加大寬度設定*/ /*大標題圖背景+重覆底背景*/ /*側欄區上標*/ /*側欄區內文*/ /*文章區上標*/ /*文章內文及文章區*/ /*捲軸*/ /*左右欄位小圖*/ /*游標*/ /*文章前小圖設定*/ /*更新日期前面小圖*/ /*性別圖示*/ /******框框的設定******/ .ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;} .yc3sec .rctop, .yc3sub .rctop {zoom:1;background:url(http://s46.radikal.ru/i113/1107/d1/4476aff19b6e.gif) no-repeat;} /*訂閱圖*/ /*回應引用圖*/ /*個人管理三按鍵*/ /*留言回應公告板*/ /*按鈕框框設定*/ /*************************/ |
本版素材來源 :取自韓網BLOG/한도도作品 ~感謝分享 |



 留言列表
留言列表