close
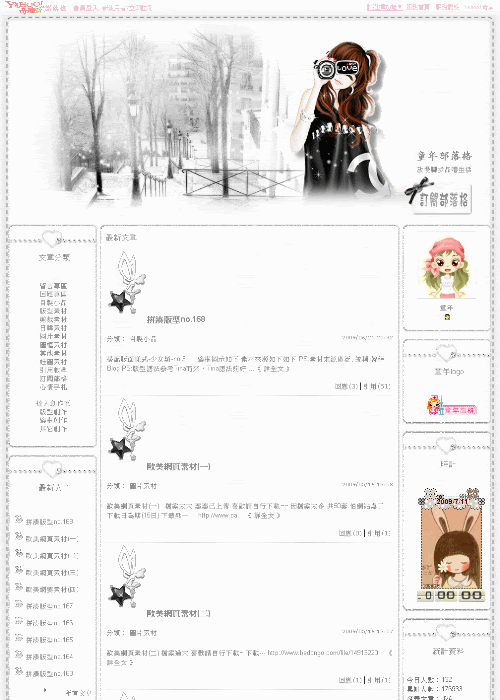
搭配版面樣式-少女類-no.3
邊框圖示如下
"
素材來源如下如下
PS:素材來源廣泛, 統稱 韓網Blog
PS:版型語法參考Tina而來,Tina語法夠好用,修改未必比較好,如冒犯請見諒。
版型語法如下
/******各式顏色的設定******/
#/*招呼欄位底色及文字顏色設定*/
#yblast .text{color:#8C8C8C;text-align:left;}
#yblast .bg{background:transparent}
/*部落格描述及名稱連結底色及文字顏色設定*/
#yblogtitle .mbd, #yblogtitle .mft{background:transparent;color:#8C8C8C;padding:230px 40px 0px 0px;text-align:right;}
#yblogtitle h1, #yblogtitle a {color:#8C8C8C;font-size:18px;font-weight:bolder;font-family:
標楷體;}
#yblogtitle .tft {margin:px 0px 20px 0px;}
/*三按鍵位置設定*/
/*側欄區上標底色及文字顏色設定*/
.yc3sec .mhd, .yc3subbd .mhd,#ymodcal .mhd{background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/16909.gif) center top no-repeat
;color:#8C8C8C;padding-top:40px;font-weight:bolder;text-align:center;height:60px;}
.yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd
a:visited, .yc3subbd .mhd a:visited{color:#8C8C8C;text-align:center}
/*Nav module body側欄區內文*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ background:transparent ;
color:#666666;}
/*Main content header文章區上標*/
.yc3pribd .mhd{ background:transparent;color:#8C8C8C;padding-top:0px;}
/*文章內文及文章區底色及文字顏色設定*/
.yc3pribd .mbd,.yc3pribd .mft{ padding:10px;background:transparent ;color:#8C8C8C;}
/*奇摩置尾區文字顏色*/
#yhtw_mastfoot{display:none;}
/*月曆粗體日期顏色設定*/
#ymodcal .mbd td strong {color:#8C8C8C;}
/*Links連結文字及位置顏色改變*/
a,a:link,a:visited{color:#8C8C8C;text-decoration: none}
a:hover{color:#005A87;text-decoration: none;position: relative; top: 2px;left:2px;}
/*捲軸區色彩設定*/
html{SCROLLBAR-FACE-COLOR:#F8F8F8;
SCROLLBAR-3DLIGHT-COLOR:#F8F8F8;
SCROLLBAR-ARROW-COLOR:#ffffff;
SCROLLBAR-TRACK-COLOR:#ffffff;
SCROLLBAR-DARKSHADOW-COLOR:#F8F8F8;
SCROLLBAR-BASE-COLOR:#F8F8F8;}
/******各式背景的設定******/
/*大標題圖背景+重覆底背景設定*/
body {background:url(http://i301.photobucket.com/albums/nn67/tweedy_tw/16901.gif) center top transparent no-repeat;}
html {background:url(http://i301.photobucket.com/albums/nn67/tweedy_tw/16902.gif) center top #FFFFFF repeat-y;}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url
(http://s301.photobucket.com/albums/nn67/tweedy_tw/th_16913.gif) no-repeat;padding-
left:80px;padding-top:127px;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li{background-image:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/16904.gif);background-repeat:no-repeat;
padding-left:22px;padding-top:12px;_line-height:1.5em}
/*btnsbsrb訂閱部落格圖示*/
div#btnsbsrb a, div#btnsbsrb_nologin a
{display:block;width:138px;height:77px;overflow:hidden;background:url
(http://s301.photobucket.com/albums/nn67/tweedy_tw/th_16903.gif) no-repeat;margin:0;}
/*make coomment bar回應跟引用更換圖片語法*/
div.btncomment a {display:block;height:159px;width:74x;background:url
(http://s301.photobucket.com/albums/nn67/tweedy_tw/th_16910.gif) no-repeat;}
div.btntrackback a {display:block;height:159px;width:74px;background:url
(http://s301.photobucket.com/albums/nn67/tweedy_tw/th_16911.gif) no-repeat;}
/*文章區及側欄區不設透明度*/
.yc3sec .mhd, .yc3subbd .mhd,#ymodcal .mhd,.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft,
.yc3subbd .mft{filter:alpha(opacity=100);opacity:1.0}
.yc3pribd .mhd,.yc3pribd .mbd,.yc3pribd .mft,.ycntmod .rctop,.ycntmod .rctop div,.ycntmod
.rcbtm,.ycntmod .rcbtm div ,.ycntmod .rcl ,.ycntmod .rcr {filter:alpha
(opacity=100);opacity:1.0}
/*編輯刪除按鈕圖片設定*/
div.btnblgedit,div.btnblgdel,div.btnblgreport,div.btncmntdel
{background:transparent;border:1px solid #8C8C8C;}
.reportbtns span{background:transparent;border:1px solid #8C8C8C;}
/*INPUT搜尋圖片設定*/
input, select{background:transparent;color:#8C8C8C;}
/*管理三按鍵*/
div.btncompose a{display:block;width:88px;height:31px;overflow:hidden;background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-1.gif) no-repeat;}
div.btnphoto a{display:block;width:88px;height:31px;overflow:hidden;background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-2.gif) no-repeat;}
div.btnsetup a{display:block;width:88px;height:31px;overflow:hidden;background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-3.gif) no-repeat;}
/*回應下方圖片*/
#yartcmt .pagination strong{display:none;}
#yartcmt .pagination{height:250px;background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/16905.gif) no-repeat center bottom}
/*個人資料管理頁面公開的部落標題-個人資料-自我介紹+背景圖-背景預設顏色-文字顏色-字型字體大小使用預設值*/
#ybloginfo table, #yusrinfo table, #yusrintro p {background: url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/16807.gif) #8C8C8C;color:#8C8C8C;}
/*blog profile 部落格檔案、個人資料左標題欄加底圖*/
table#bloginfo th {background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/16807.gif);#8C8C8C;color:#8C8C8C;}
table#usrinfo th {background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/16807.gif); #8C8C8C;color:#8C8C8C;}
/*comment list management 管理回應欄位+文字顏色+按鈕圖*/
.listbd {background:url(http://i301.photobucket.com/albums/nn67/tweedy_tw/16807.gif);
color:#8C8C8C;}
#ycmntlist table th {background: url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/16807.gif); color:#8C8C8C; }
#ycmntlist .btncmntre {background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/16807.gif);border:2px groove #8C8C8C;}
/******框框的設定******/
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:transparent repeat-y;border:none;}
#yblogtitle .rcr{background:transparent right repeat-y;}
#yblogtitle .rcbtm {background:transparent;margin-right:0px;}
#yblogtitle .rcbtm div {background:transparent ;height:0px;right:-0px;}
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-01.gif) left top no-repeat ;margin-
right:9px;}
.ycntmod .rctop div {background:url(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-
02.gif) right top no-repeat ;height:9px;font-size:0;position:relative;right:-9px;}
.ycntmod .rcbtm {zoom:1;background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-03.gif) left bottom no-repeat;margin-right:9px;}
.ycntmod .rcbtm div {background:url(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-
04.gif) right bottom no-repeat ;height:9px;font-size:0;position:relative;right:-9Px;}
.ycntmod .rcl {padding-left:4px;background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-05.gif) left repeat-y ;}
.ycntmod .rcr {zoom:1;padding-right:4px;background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-05.gif) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
.yc3sec .mhd, .yc3subbd .mhd ,#ymodcal .mhd,.ycntmod .rctop,.ycntmod .rcbtm,.ycntmod .rcl
,.yc3pribd .mhd {filter:alpha(opacity=100); opacity:1.0;}
/******其他版面的設定******/
/*二欄式版面窄欄靠右加大寬度設定*/
.twocolga .yc3main {width:100%;float:left;}
.twocolga .yc3mainbd {margin-right:20px;}
.twocolga .yc3pri {width:100%;}
.twocolga .yc3subbd {width:200px;position:absolute;right:-20px;}
.twocolga .yc3sec {display:none;}
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:900px;margin:0 auto;}
.twocolga[class], .twocoldr[class]{min-width:900px;}
.twocolga .ycnt3col, .twocoldr .ycnt3col {zoom:1;width:900px;text-align:left;margin:0 auto;}
/*三欄式版面加大寬度設定*/
.thrcol #yhtw_mastfoot {width:985px;margin:0 auto;}
.thrcol[class]{min-width:985px;}
.thrcol .ycnt3col {zoom:1;width:985px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:190px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:190px;}
.thrcol .yc3subbd {width:180px;float:left;position:absolute;right:5px;}
.thrcol .yc3sec {width:180px;float:right;position:absolute;left:5px;}
/**************************************************************************/
/*以下若要顯示請不要放上即可*/
/*隱藏部落格文章下方廣告*/
.ysm ,.ysm .ysmlabel,.ysm DL ,.ysm DL.last {display:none;}
/*隱藏部落格相簿*/
#ymodalbum{display:none;}
/*隱藏我要留言免受廣告干擾*/
#yblast .text a{display:none;}
#/*招呼欄位底色及文字顏色設定*/
#yblast .text{color:#8C8C8C;text-align:left;}
#yblast .bg{background:transparent}
/*部落格描述及名稱連結底色及文字顏色設定*/
#yblogtitle .mbd, #yblogtitle .mft{background:transparent;color:#8C8C8C;padding:230px 40px 0px 0px;text-align:right;}
#yblogtitle h1, #yblogtitle a {color:#8C8C8C;font-size:18px;font-weight:bolder;font-family:
標楷體;}
#yblogtitle .tft {margin:px 0px 20px 0px;}
/*三按鍵位置設定*/
/*側欄區上標底色及文字顏色設定*/
.yc3sec .mhd, .yc3subbd .mhd,#ymodcal .mhd{background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/16909.gif) center top no-repeat
;color:#8C8C8C;padding-top:40px;font-weight:bolder;text-align:center;height:60px;}
.yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd
a:visited, .yc3subbd .mhd a:visited{color:#8C8C8C;text-align:center}
/*Nav module body側欄區內文*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ background:transparent ;
color:#666666;}
/*Main content header文章區上標*/
.yc3pribd .mhd{ background:transparent;color:#8C8C8C;padding-top:0px;}
/*文章內文及文章區底色及文字顏色設定*/
.yc3pribd .mbd,.yc3pribd .mft{ padding:10px;background:transparent ;color:#8C8C8C;}
/*奇摩置尾區文字顏色*/
#yhtw_mastfoot{display:none;}
/*月曆粗體日期顏色設定*/
#ymodcal .mbd td strong {color:#8C8C8C;}
/*Links連結文字及位置顏色改變*/
a,a:link,a:visited{color:#8C8C8C;text-decoration: none}
a:hover{color:#005A87;text-decoration: none;position: relative; top: 2px;left:2px;}
/*捲軸區色彩設定*/
html{SCROLLBAR-FACE-COLOR:#F8F8F8;
SCROLLBAR-3DLIGHT-COLOR:#F8F8F8;
SCROLLBAR-ARROW-COLOR:#ffffff;
SCROLLBAR-TRACK-COLOR:#ffffff;
SCROLLBAR-DARKSHADOW-COLOR:#F8F8F8;
SCROLLBAR-BASE-COLOR:#F8F8F8;}
/******各式背景的設定******/
/*大標題圖背景+重覆底背景設定*/
body {background:url(http://i301.photobucket.com/albums/nn67/tweedy_tw/16901.gif) center top transparent no-repeat;}
html {background:url(http://i301.photobucket.com/albums/nn67/tweedy_tw/16902.gif) center top #FFFFFF repeat-y;}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url
(http://s301.photobucket.com/albums/nn67/tweedy_tw/th_16913.gif) no-repeat;padding-
left:80px;padding-top:127px;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li{background-image:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/16904.gif);background-repeat:no-repeat;
padding-left:22px;padding-top:12px;_line-height:1.5em}
/*btnsbsrb訂閱部落格圖示*/
div#btnsbsrb a, div#btnsbsrb_nologin a
{display:block;width:138px;height:77px;overflow:hidden;background:url
(http://s301.photobucket.com/albums/nn67/tweedy_tw/th_16903.gif) no-repeat;margin:0;}
/*make coomment bar回應跟引用更換圖片語法*/
div.btncomment a {display:block;height:159px;width:74x;background:url
(http://s301.photobucket.com/albums/nn67/tweedy_tw/th_16910.gif) no-repeat;}
div.btntrackback a {display:block;height:159px;width:74px;background:url
(http://s301.photobucket.com/albums/nn67/tweedy_tw/th_16911.gif) no-repeat;}
/*文章區及側欄區不設透明度*/
.yc3sec .mhd, .yc3subbd .mhd,#ymodcal .mhd,.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft,
.yc3subbd .mft{filter:alpha(opacity=100);opacity:1.0}
.yc3pribd .mhd,.yc3pribd .mbd,.yc3pribd .mft,.ycntmod .rctop,.ycntmod .rctop div,.ycntmod
.rcbtm,.ycntmod .rcbtm div ,.ycntmod .rcl ,.ycntmod .rcr {filter:alpha
(opacity=100);opacity:1.0}
/*編輯刪除按鈕圖片設定*/
div.btnblgedit,div.btnblgdel,div.btnblgreport,div.btncmntdel
{background:transparent;border:1px solid #8C8C8C;}
.reportbtns span{background:transparent;border:1px solid #8C8C8C;}
/*INPUT搜尋圖片設定*/
input, select{background:transparent;color:#8C8C8C;}
/*管理三按鍵*/
div.btncompose a{display:block;width:88px;height:31px;overflow:hidden;background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-1.gif) no-repeat;}
div.btnphoto a{display:block;width:88px;height:31px;overflow:hidden;background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-2.gif) no-repeat;}
div.btnsetup a{display:block;width:88px;height:31px;overflow:hidden;background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-3.gif) no-repeat;}
/*回應下方圖片*/
#yartcmt .pagination strong{display:none;}
#yartcmt .pagination{height:250px;background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/16905.gif) no-repeat center bottom}
/*個人資料管理頁面公開的部落標題-個人資料-自我介紹+背景圖-背景預設顏色-文字顏色-字型字體大小使用預設值*/
#ybloginfo table, #yusrinfo table, #yusrintro p {background: url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/16807.gif) #8C8C8C;color:#8C8C8C;}
/*blog profile 部落格檔案、個人資料左標題欄加底圖*/
table#bloginfo th {background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/16807.gif);#8C8C8C;color:#8C8C8C;}
table#usrinfo th {background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/16807.gif); #8C8C8C;color:#8C8C8C;}
/*comment list management 管理回應欄位+文字顏色+按鈕圖*/
.listbd {background:url(http://i301.photobucket.com/albums/nn67/tweedy_tw/16807.gif);
color:#8C8C8C;}
#ycmntlist table th {background: url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/16807.gif); color:#8C8C8C; }
#ycmntlist .btncmntre {background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/16807.gif);border:2px groove #8C8C8C;}
/******框框的設定******/
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:transparent repeat-y;border:none;}
#yblogtitle .rcr{background:transparent right repeat-y;}
#yblogtitle .rcbtm {background:transparent;margin-right:0px;}
#yblogtitle .rcbtm div {background:transparent ;height:0px;right:-0px;}
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-01.gif) left top no-repeat ;margin-
right:9px;}
.ycntmod .rctop div {background:url(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-
02.gif) right top no-repeat ;height:9px;font-size:0;position:relative;right:-9px;}
.ycntmod .rcbtm {zoom:1;background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-03.gif) left bottom no-repeat;margin-right:9px;}
.ycntmod .rcbtm div {background:url(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-
04.gif) right bottom no-repeat ;height:9px;font-size:0;position:relative;right:-9Px;}
.ycntmod .rcl {padding-left:4px;background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-05.gif) left repeat-y ;}
.ycntmod .rcr {zoom:1;padding-right:4px;background:url
(http://i301.photobucket.com/albums/nn67/tweedy_tw/169-05.gif) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
.yc3sec .mhd, .yc3subbd .mhd ,#ymodcal .mhd,.ycntmod .rctop,.ycntmod .rcbtm,.ycntmod .rcl
,.yc3pribd .mhd {filter:alpha(opacity=100); opacity:1.0;}
/******其他版面的設定******/
/*二欄式版面窄欄靠右加大寬度設定*/
.twocolga .yc3main {width:100%;float:left;}
.twocolga .yc3mainbd {margin-right:20px;}
.twocolga .yc3pri {width:100%;}
.twocolga .yc3subbd {width:200px;position:absolute;right:-20px;}
.twocolga .yc3sec {display:none;}
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:900px;margin:0 auto;}
.twocolga[class], .twocoldr[class]{min-width:900px;}
.twocolga .ycnt3col, .twocoldr .ycnt3col {zoom:1;width:900px;text-align:left;margin:0 auto;}
/*三欄式版面加大寬度設定*/
.thrcol #yhtw_mastfoot {width:985px;margin:0 auto;}
.thrcol[class]{min-width:985px;}
.thrcol .ycnt3col {zoom:1;width:985px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:190px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:190px;}
.thrcol .yc3subbd {width:180px;float:left;position:absolute;right:5px;}
.thrcol .yc3sec {width:180px;float:right;position:absolute;left:5px;}
/**************************************************************************/
/*以下若要顯示請不要放上即可*/
/*隱藏部落格文章下方廣告*/
.ysm ,.ysm .ysmlabel,.ysm DL ,.ysm DL.last {display:none;}
/*隱藏部落格相簿*/
#ymodalbum{display:none;}
/*隱藏我要留言免受廣告干擾*/
#yblast .text a{display:none;}
全站熱搜







 留言列表
留言列表