
〃本舖製品由伊妃加工創作,僅限用於奇摩部落格。〃如要帶走作品轉載文章請務必正確留下回應及引用
〃本鋪製品圖片取自網路資源,如有侵權請留言回應〃本部落格文章皆由伊妃創作,禁盜用抄襲擅自修改
〃版權為原創者所有,本鋪創作僅加工美化分享,無商業用途。〃圖片失聯可至< 留言板 >留言告知伊妃
+++〆五彩繽紛★童話奇妙派對【 http://tw.myblog.yahoo.com/by-evelyn/ 】

❏Evelyn伊妃::商品名稱
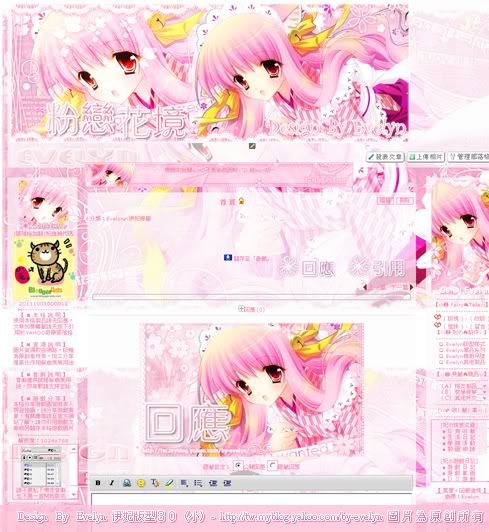
[[[YAHOO部落格專用css版型樣式]]]〆伊妃〃出品『萌少女2款』- 粉戀花境★"夢幻戀粉(動靜態)版型2套入
【 Evelyn伊妃::作品預覽】 |
✤第一款//[動、靜態標題圖2種]  .ycntmod .mbd ul.list li {background:left .1em no-repeat;padding-left:1px;margin-bottom:1px; div.btnblgedit, div.btnblgdel, div.btnblgreport, div.btncmntdel {background:transparent;border:1px solid #fc80aa;} .ysm{display:none;} .yblogcnt .blgtitlebar {margin-bottom:10px;zoom:1;} a {text-decoration:none;} #yblogtitle .mbd .tbd{display:none;} BODY { #yblogtitle .thd h1 {background:url(http://i1131.photobucket.com/albums/m551/masd950/2-36.gif) center no-repeat;display:block;width:800px;height:280px;font-size:0;text-indent:-5000px;overflow:hidden;cursor:pointer;cursor:hand;} body {background-image:url(http://i1126.photobucket.com/albums/l615/masd960/5-12.jpg);background-repeat:no-repeat;background-position:50% 50%;background-attachment:fixed;} div#btnsbsrb a{display:block;width:73px;height:66px;overflow:hidden;background:url(http://i1126.photobucket.com/albums/l615/masd960/25916a7d.gif) no-repeat;margin:0;} #yblast .bg {zoom:1;background:url(http://i1131.photobucket.com/albums/m551/masd950/bc2b86ba.png) no-repeat;} div.btncomment a {display:block;height:50px;width:136px;background:url(http://i1131.photobucket.com/albums/m541/masd930/5-14.png) no-repeat;} .yc3sec .mhd, .yc3subbd .mhd{background:#fbc3d6;color:#fc80aa;font-size:100%;text-align:center;} input, select{ a:hover {cursor:e-resize;} a:hover{color:#fbc3d6;} #rtemodule {background:url(http://i1126.photobucket.com/albums/l615/masd960/15d15c3a.png .ycntmod .text {position:relative;word-break:break-all;} .ycntmod .text {position:relative;word-break:break-all;} .yc3pribd .ycntmod{overflow:visible;} .yc3pribd .ycntmod .yblogcnt{overflow:hidden;} #ymodprf .horos{width:120px;height:230px;background:url(http://i1126.photobucket.com/albums/l615/masd960/2b94a2ad.png) center no-repeat;}
------------------------------------------------------------- ✤第二款//標題圖小[動、靜態標題圖2種]
.ycntmod .mbd ul.list li {background:left .1em no-repeat;padding-left:1px;margin-bottom:1px; .ysm{display:none;} .yblogcnt .blgtitlebar {margin-bottom:10px;zoom:1;}
#yblogtitle .mbd .tbd{display:none;} BODY { #yblogtitle .thd h1 {background:url(http://i1131.photobucket.com/albums/m541/masd930/1-27.png) center no-repeat;display:block;width:800px;height:280px;font-size:0;text-indent:-5000px;overflow:hidden;cursor:pointer;cursor:hand;} body {background-image:url(http://i1131.photobucket.com/albums/m541/masd930/2-43.jpg);background-repeat:no-repeat;background-position:50% 50%;background-attachment:fixed;} div#btnsbsrb a{display:block;width:73px;height:66px;overflow:hidden;background:url(http://i1183.photobucket.com/albums/x473/masd920/8551b62a.gif) no-repeat;margin:0;} #yblast .bg {zoom:1;background:url(http://i1131.photobucket.com/albums/m541/masd930/9cf323cf.png) no-repeat;} div.btncomment a {display:block;height:50px;width:136px;background:url(http://i1131.photobucket.com/albums/m541/masd930/5-14.png) no-repeat;} .yc3sec .mhd, .yc3subbd .mhd{background:#fbc3d6;color:#fc80aa;font-size:100%;text-align:center;} input, select{ a:hover {cursor:e-resize;} a:hover{color:#fbc3d6;} #rtemodule {background:url(http://i1126.photobucket.com/albums/l615/masd960/8a8125a8.png) no-repeat scroll center top;padding-top:280px;} .ycntmod .text {position:relative;word-break:break-all;} .ycntmod .text {position:relative;word-break:break-all;} .yc3pribd .ycntmod{overflow:visible;} .yc3pribd .ycntmod .yblogcnt{overflow:hidden;} #ymodprf .horos{width:120px;height:230px;background:url(http://i1126.photobucket.com/albums/l615/masd960/1-30.png) center no-repeat;} body{cursor:url(http://myweb.starry.idv.tw/upload/box1/masd930/1343565368NmS03.ani );} ✤第二款//標題圖大[靜態標題圖] .ycntmod .mbd ul.list li {background:left .1em no-repeat;padding-left:1px;margin-bottom:1px; .ysm{display:none;} .yblogcnt .blgtitlebar {margin-bottom:10px;zoom:1;}
#yblogtitle .mbd .tbd{display:none;} BODY { #yblogtitle .thd h1 {background:url(http://i1131.photobucket.com/albums/m541/masd930/1-28.png) center no-repeat;display:block;width:900px;height:400px;font-size:0;text-indent:-5000px;overflow:hidden;cursor:pointer;cursor:hand;} body {background-image:url(http://i1131.photobucket.com/albums/m541/masd930/2-43.jpg);background-repeat:no-repeat;background-position:50% 50%;background-attachment:fixed;} div#btnsbsrb a{display:block;width:73px;height:66px;overflow:hidden;background:url(http://i1183.photobucket.com/albums/x473/masd920/8551b62a.gif) no-repeat;margin:0;} #yblast .bg {zoom:1;background:url(http://i1131.photobucket.com/albums/m541/masd930/9cf323cf.png) no-repeat;} div.btncomment a {display:block;height:50px;width:136px;background:url(http://i1131.photobucket.com/albums/m541/masd930/5-14.png) no-repeat;} .yc3sec .mhd, .yc3subbd .mhd{background:#fbc3d6;color:#fc80aa;font-size:100%;text-align:center;} input, select{ a:hover {cursor:e-resize;} a:hover{color:#fbc3d6;} #rtemodule {background:url(http://i1126.photobucket.com/albums/l615/masd960/8a8125a8.png) no-repeat scroll center top;padding-top:280px;} .ycntmod .text {position:relative;word-break:break-all;} .ycntmod .text {position:relative;word-break:break-all;} .yc3pribd .ycntmod{overflow:visible;} .yc3pribd .ycntmod .yblogcnt{overflow:hidden;} #ymodprf .horos{width:120px;height:230px;background:url(http://i1126.photobucket.com/albums/l615/masd960/1-30.png) center no-repeat;} body{cursor:url(http://myweb.starry.idv.tw/upload/box1/masd930/1343565368NmS03.ani );} |

---------------------------【 標題圖*可更換動靜態 】---------------------------
[ 第一款 ]
標題圖靜態:http://i1131.photobucket.com/albums/m551/masd950/1-16.png
標題圖動態:http://i1126.photobucket.com/albums/l615/masd960/fa7ac1f8.gif
[ 第二款 ]
靜態圖靜態:http://i1131.photobucket.com/albums/m541/masd930/1-27.png
標題圖動態:http://i1131.photobucket.com/albums/m541/masd930/1-33.gif
[目前小版標題圖皆為"動態",如要更改請修改上列紅色語法更換圖片網址]
---------------------------【 *頭貼系列jpg* 6 】---------------------------






----------------------【* 萬 用 語 卡 *3 】----------------------



----------------------【* 性 別 圖 *2 】----------------------


----------------------【* 樂 果 *2 】----------------------


---------------------------【* 本版訂閱/配件 圖示欣賞 】---------------------------
----------------------------【* 第一款文章分類刊版系列*7 】----------------------------







----------------------------【* 第二款文章分類刊版系列*6 】----------------------------






隱藏自我介紹欄位 #ymodprf{display:none} 隱藏招呼欄留言版 #yblast .text a{display:none;} 隱藏文章分類自訂欄位標題↓(會跟此版預覽圖一樣) .yc3pribd .mhd{display:none;} ✔其他隱藏語法請觀看>『★ 』 如有其他疑問歡迎參考: #請勿模仿盜用不好意思_ 黑單 OWO~ |



+++〆五彩繽紛★童話奇妙派對 http://tw.myblog.yahoo.com/by-evelyn/

❏Evelyn 看看其他商品
【 Evelyn版型樣式 - Evelyn單品系列 - Evelyn精緻吊墜 - Evelyn其他製品 】







 留言列表
留言列表