
*+--------------------------------------------------+*
*+--------------------------------------------------+*
☆。--(帶走、引用請回應)--。☆
*+--------------------------------------------------+*
版型推薦色碼: #FF82AE
*+--------------------------------------------------+*
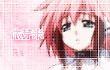
版型預覽:(點圖放大觀賞)
*+--------------------------------------------------+*
頭貼:

目錄: 樂果底圖:
樂果底圖:
回應欄上方圖:

#yartcmt .pagination strong{display:none;}
#yartcmt .pagination{height:150px;background:url(http://imgur.com/rYodo.png) no-repeat;background-position:center;}
背景:(點網址放大)
body {
background-image:url(http://imgur.com/RcHQM.png);
background-repeat:no-repeat;
background-position:50% 50%;
background-attachment:fixed;}
標題圖:(點網址放大)[適用於三欄式版型]
#yblogtitle .rctop, #yblogtitle .rctop div, #yblogtitle .rcl, #yblogtitle .rcr, #yblogtitle .rcbtm, #yblogtitle .rcbtm div{zoom:1;}
#yblogtitle .thd h1 {background:url(http://imgur.com/TOhBk.png) center no-repeat;display:block;width:900px;height:300px;font-size:0;text-indent:-5000px;overflow:hidden;cursor:pointer;cursor:hand;}
性別圖:

#ymodprf .horos img{display:none;}
#ymodprf .horos{width:110px;height:200px;background:url(http://imgur.com/ThoAd.png) center no-repeat;}
招呼框:

#yblast .bg {zoom:1;background:url(http://imgur.com/F1b8u.png) no-repeat;}
回、引圖:


div.btncomment a {display:block;height:27px;width:43px;background:url(http://imgur.com/hZdVO.jpg) no-repeat;}
div.btntrackback a {display:block;height:27px;width:43px;background:url(http://imgur.com/emwbV.jpg) no-repeat;}
訂閱圖:
div#btnsbsrb a{display:block;width:35px;height:32px;overflow:hidden;background:url(http://img12.imageshack.us/img12/9452/57580608.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:35px;height:32px;overflow:hidden;background:url(http://img12.imageshack.us/img12/9452/57580608.gif) no-repeat;margin:0;}
游標:
《靠近我預覽粉色STAR☆游標》
body{cursor:url(http://blog.roodo.com/lilian1995/f1e05191.ani);}
a:hover{cursor:ne-resize;}
卷軸:
html{
SCROLLBAR-FACE-COLOR:#ffffff;
SCROLLBAR-HIGHLIGHT-COLOR:#ffffff;
SCROLLBAR-SHADOW-COLOR:#ffffff;
SCROLLBAR-3DLIGHT-COLOR:#ffffff;
SCROLLBAR-ARROW-COLOR:#FFD7E5;
SCROLLBAR-TRACK-COLOR:#FFD7E5;
SCROLLBAR-DARKSHADOW-COLOR:#ffffff;}
邊框:

.ycntmod {width:100%;position:relative;margin-bottom:5px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://img41.imageshack.us/img41/8886/55935425.png) left top no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:url(http://img51.imageshack.us/img51/143/16829845.png) right top no-repeat;height:5px;font-size:0;right:-5px;}
.ycntmod .rcbtm {zoom:1;background:url(http://img198.imageshack.us/img198/1652/45578021.png) left bottom no-repeat;height:4px;margin-right:5px;}
.ycntmod .rcbtm div {background:url(http://img51.imageshack.us/img51/143/16829845.png) right bottom no-repeat;height:4px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:3px;background:url(http://img17.imageshack.us/img17/7305/90116316.png) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:3px;background:url(http://img17.imageshack.us/img17/7305/90116316.png) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
版型整理語法:((請從下一行複製,這行請勿複製))
BODY {Font-Family:verdana;Font-Size:11px;}
#ymodcal .mbd td strong {color:#FF82AE;}
.yblogcnt .blgtitlebar {margin-bottom:16px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:110%;font-weight:bold;background:repeat;padding-left:28px;font-family:新細明體 body dashed;}
a, a:link, a:visited{color:#ffffff;text-decoration:none;}
a:hover {border-bottom:1px dotted #ffffff;}
a:hover{color:#FF82AE;}a, a:link, a:visited{color:#FF82AE;text-decoration:none;}
a:hover{color:#FFD7E5;text-decoration:none;}
a:hover {border-bottom:1px dotted #FF82AE;}
a, a:link, a:visited{color:#FF82AE;text-decoration:none;}
a:hover{color:#FF82AE;background-color:#FFD7E5;text-decoration:none;}
a {text-decoration:none;}
input, select{
background:#FFFFFF;
color:#FF82AE;
border:1px solid #FF82AE;
FONT-SIZE:11px;
font-family:verdana;text-align:center;}
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:#FFD7E5;}☆
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{}.yc3pribd .mhd{background:#ffffff;}☆
#yhtw_mastfoot{display:none;}
#yhtXw_masthead{color:#fff;background:#fff;filter:alpha(opacity=50);opacity:0.50;}
#yblogtitle .tft {text-align:right;padding-bottom:0px;position:relative;}
#yblogtitle h1{color:#FF82AE;}
#yblogtitle .text {color:#FF82AE;}
html{border-top:20px solid #fcfcfc;border-bottom:20px solid #ffffff;border-left:20px solid #fcfcfc;border-right:20px solid #fcfcfc;}
body {border:1px dashed #FF82AE;}
.text {color:#FF82AE;text-align:center;}
BODY {
Font-Family:verdana;
TEXT-ALIGN:center;}
.yc3sec .mhd, .yc3subbd .mhd{color:#FF82AE;}
.yc3pribd .mhd{background:#FFD7E5;color:#FF82AE;}
body{cursor:url(http://blog.roodo.com/lilian1995/f1e05191.ani);}
a:hover{cursor:ne-resize;}
#yblogtitle .rctop, #yblogtitle .rctop div, #yblogtitle .rcl, #yblogtitle .rcr, #yblogtitle .rcbtm, #yblogtitle .rcbtm div{zoom:1;}
#yblogtitle .thd h1 {background:url(http://imgur.com/TOhBk.png) center no-repeat;display:block;width:900px;height:300px;font-size:0;text-indent:-5000px;overflow:hidden;cursor:pointer;cursor:hand;}
body {
background-image:url(http://imgur.com/RcHQM.png);
background-repeat:no-repeat;
background-position:50% 50%;
background-attachment:fixed;}
#yartcmt .pagination strong{display:none;}
#yartcmt .pagination{height:150px;background:url(http://imgur.com/rYodo.png) no-repeat;background-position:center;}
#yblast .bg {zoom:1;background:url(http://imgur.com/F1b8u.png) no-repeat;}
div.btncomment a {display:block;height:27px;width:43px;background:url(http://imgur.com/hZdVO.jpg) no-repeat;}
div.btntrackback a {display:block;height:27px;width:43px;background:url(http://imgur.com/emwbV.jpg) no-repeat;}
div#btnsbsrb a{display:block;width:35px;height:32px;overflow:hidden;background:url(http://img12.imageshack.us/img12/9452/57580608.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:35px;height:32px;overflow:hidden;background:url(http://img12.imageshack.us/img12/9452/57580608.gif) no-repeat;margin:0;}
#ymodprf .horos img{display:none;}
#ymodprf .horos{width:110px;height:200px;background:url(http://imgur.com/ThoAd.png) center no-repeat;}
html{
SCROLLBAR-FACE-COLOR:#ffffff;
SCROLLBAR-HIGHLIGHT-COLOR:#ffffff;
SCROLLBAR-SHADOW-COLOR:#ffffff;
SCROLLBAR-3DLIGHT-COLOR:#ffffff;
SCROLLBAR-ARROW-COLOR:#FFD7E5;
SCROLLBAR-TRACK-COLOR:#FFD7E5;
SCROLLBAR-DARKSHADOW-COLOR:#ffffff;
}
.ycntmod {width:100%;position:relative;margin-bottom:5px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://img41.imageshack.us/img41/8886/55935425.png) left top no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:url(http://img51.imageshack.us/img51/143/16829845.png) right top no-repeat;height:5px;font-size:0;right:-5px;}
.ycntmod .rcbtm {zoom:1;background:url(http://img198.imageshack.us/img198/1652/45578021.png) left bottom no-repeat;height:4px;margin-right:5px;}
.ycntmod .rcbtm div {background:url(http://img51.imageshack.us/img51/143/16829845.png) right bottom no-repeat;height:4px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:3px;background:url(http://img17.imageshack.us/img17/7305/90116316.png) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:3px;background:url(http://img17.imageshack.us/img17/7305/90116316.png) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
div.browsebtns {display:none;}
*+--------------------------------------------------+*
搜尋本文站內引擎:
版型 樣式 粉紅色 粉色
少女卡漫 奇蹟少女KOBATO 小鳩
*+ ------------------------《 》 ------------------------+*
》 ------------------------+*













 留言列表
留言列表